We recently found a post in a facebook group where an user asked – “How do you make Woocommerce show the Sku for the related products?”
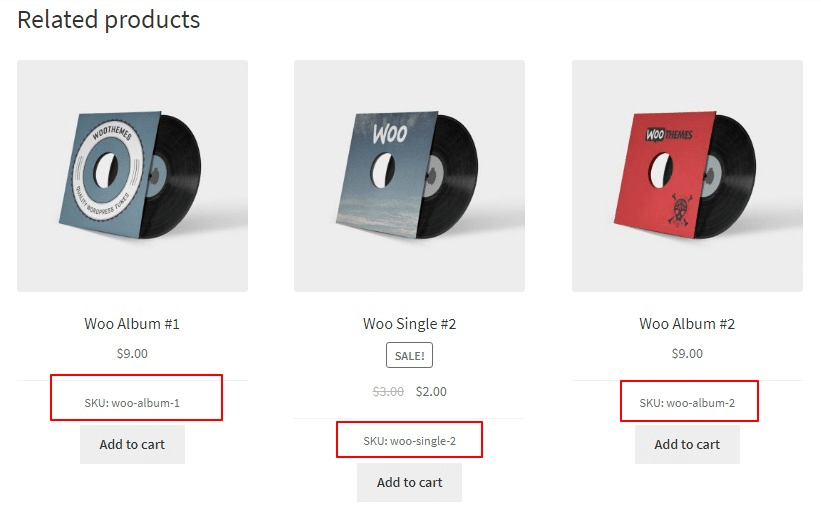
So we have come up with this tutorial. In this tutorial we will show you how to add product SKUs just above the “Add to Cart” button only under the “Related Products” section in the single product page. With the help of this tutorial you will be able to show any other product information like product meta or custom fields.

PHP Snippet: Show product SKU above the "Add to Cart" button only in Related Products
/**
* @snippet Show product SKU above the "Add to Cart" button only in Related Products
* @author Anjan Phukan
* @testedwith WooCommerce 4.4.1
* @theme Storefront
* @tutorial https://www.zealopers.com/woocommerce-tutorials/woocommerce-show-product-sku-only-in-related-products/
*/
add_action( 'woocommerce_after_shop_loop_item', 'zlp_display_sku_in_related_products', 9 );
function zlp_display_sku_in_related_products() {
global $product, $woocommerce_loop;
if ( $product->get_sku() && $woocommerce_loop['name'] == 'related' ) {
echo '<div class="product_meta product_sku"><span class="sku_wrapper">SKU: ' . $product->get_sku() . '</span></div>';
}
} We used the global $woocommerce_loop to check if it’s the Related Product section. Then we considered global $product to get the SKU information for the product. If it has the SKU added then it will be shown above the “Add to Cart” button using the woocommerce_after_shop_loop_item hook. If you need more information on this hook then you can visit this link.
Where to add this snippet?
You can place this PHP snippet at the end of your child theme’s functions.php file. Please make sure you know what you are doing and take a backup of the file before making any changes. Please do not add custom code directly to your parent theme’s functions.php file becasue whenever you update the theme the codes will be deleted.
Did it work for you?
Please let us know in the comments section below if the tutorial was helpful to you and the codes worked out for you as anticipated. The code was tested with Storefront theme and Woocommerce version listed above.
Did it save your time and money? Please feel free to share it and/or Like us our Facebook Page.
